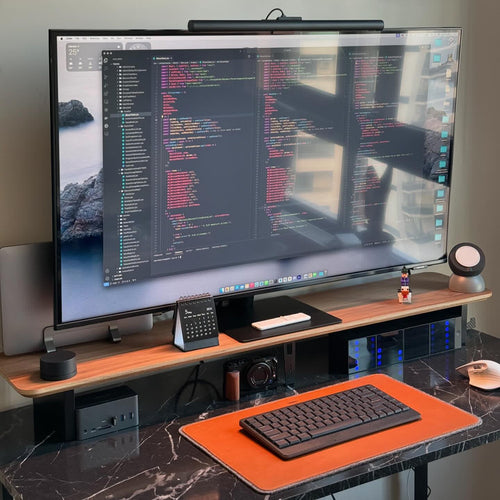
Folge 020 – Der Schreibtisch eines Frontend-Entwicklers: Tools und Tipps
Folge 020: Omar Dakelbab


| Produktliste | Artikel |
|---|---|
| Schreibtischregal |
Balolo Setup Cockpit-Monitorständer Große Schreibtischablage |
| Laptop | Apple MacBook Pro 2023 13" 8 RAM M2 |
| Laptop-Ständer | CABLETIME Laptop-Ständer |
| Dockingstation | CABLETIME Dockingstation |
| Monitor | Samsung M7 43" |
| Monitor-Lichtleiste | Xiaomi Monitor Lichtleiste |
| Kopfhörer | Apple Air Pods Pro |
| Tastatur | Lofree EDGE |
| Tastaturkabel | Lofree EDGE-Kabel; Hexcal Magnetkabel |
| Maus | Logitech MX Master 3 |
| Schreibtischunterlage/Mauspad | Harber London Schreibtischunterlage |
| Schreibtischlampe | Yeelight Cube Smart Lampe, Ikea Philips Hue Lampe |
| Smartphone | Apple iPhone 13 Pro Max |
| Kamera | Sony ZV-1 |



Erzählen Sie uns etwas über sich.
Hallo! Ich bin ein Frontend-Entwickler, der sich auf die Erstellung eleganter und reaktionsfähiger Weboberflächen mit Technologien wie React.js, HTML, CSS und Bibliotheken wie Antd und MUI spezialisiert hat. Derzeit studiere ich Computer Software Engineering an der Toros University. Ich habe eine große Leidenschaft für UI/UX-Design und strebe ständig danach, meine Fähigkeiten und Kenntnisse in der Softwareentwicklung zu verbessern.
Was ist Ihr Lieblingsgegenstand auf Ihrem Schreibtisch?
Mein Lieblingsgegenstand auf meinem Schreibtisch ist meine mechanische Tastatur. Sie bietet ein zufriedenstellendes Tippgefühl und hilft mir, den ganzen Tag über produktiv zu bleiben. Außerdem verleiht die anpassbare RGB-Beleuchtung meinem Arbeitsplatz eine persönliche Note.
Welche Bücher, Blogs oder Podcasts haben kürzlich Ihre Aufmerksamkeit erregt?
Kürzlich hat mich das Buch „Clean Code“ von Robert C. Martin gefesselt, das wertvolle Einblicke in das Schreiben von wartbarem und effizientem Code bietet. Außerdem lese ich gerne den Blog „CSS-Tricks“, um die neuesten Tipps und Tricks zur Frontend-Entwicklung zu erfahren. Was Podcasts betrifft, ist „Syntax“ von Wes Bos und Scott Tolinski aufgrund seiner spannenden Diskussionen zu Themen der Webentwicklung mein Favorit.
Irgendwelche Tipps für andere Maker, die ihre Arbeitsbereiche verbessern möchten?
Einer meiner Tipps ist, in einen ergonomischen Stuhl und Schreibtisch zu investieren, um bei langen Programmiersitzungen Komfort zu gewährleisten. Darüber hinaus kann ein aufgeräumter und ordentlicher Arbeitsplatz die Produktivität deutlich steigern. Auch das Hinzufügen einiger persönlicher Details wie Pflanzen oder Kunstwerke kann den Raum einladender und inspirierender machen.
Wie sieht Ihr typischer Tag aus?
Ein typischer Tag beginnt für mich mit einem morgendlichen Workout, um Energie zu tanken. Dann stürze ich mich ins Programmieren und beginne mit dem Überprüfen und Beantworten von E-Mails und allen ausstehenden Aufgaben des Vortages. Mein Tag besteht aus einer Mischung aus Entwicklung, Debugging und Zusammenarbeit mit Teammitgliedern. Ich widme mich auch dem Erlernen neuer Technologien und der Verbesserung meiner Fähigkeiten. Abends entspanne ich mich gerne beim Lesen oder Anhören eines Podcasts.
Wann haben Sie begonnen, an der Einrichtung Ihres Schreibtisches zu arbeiten?
Ich habe vor etwa zwei Jahren angefangen, meinen Schreibtisch einzurichten, als mir klar wurde, wie wichtig ein eigener und komfortabler Arbeitsplatz ist. Im Laufe der Zeit habe ich ihn verfeinert, um ihn besser an meine Bedürfnisse anzupassen, indem ich ergonomische Möbel eingebaut und ihn für die Produktivität optimiert habe.
Wie sieht die Ästhetik Ihres Schreibtisches aus?
Die Ästhetik meines Schreibtisch-Setups ist minimalistisch und funktional. Ich bevorzuge einen sauberen und organisierten Look mit ein paar sorgfältig ausgewählten Accessoires. Ich habe einen eleganten Monitorständer, eine mechanische Tastatur mit anpassbarer RGB-Beleuchtung und ein paar Topfpflanzen, um einen Hauch von Natur hinzuzufügen. Das Gesamtthema ist modern mit einem Fokus auf Funktionalität und Komfort.
Welches Nischeninteresse verfolgen Sie in letzter Zeit?
Vor Kurzem habe ich ein Nischeninteresse an der Entwicklung von Progressive Web Apps (PWAs) entwickelt. Ich finde es faszinierend, wie PWAs die Lücke zwischen Web- und Mobilanwendungen schließen und dabei eine verbesserte Leistung und Benutzererfahrung bieten. Die neuesten Fortschritte in diesem Bereich zu erkunden und mit neuen Techniken zu experimentieren, war sowohl aufregend als auch lohnend.